Dimming the Background
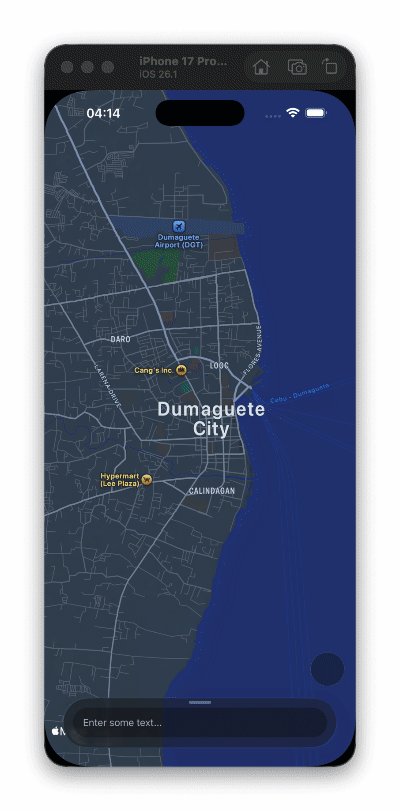
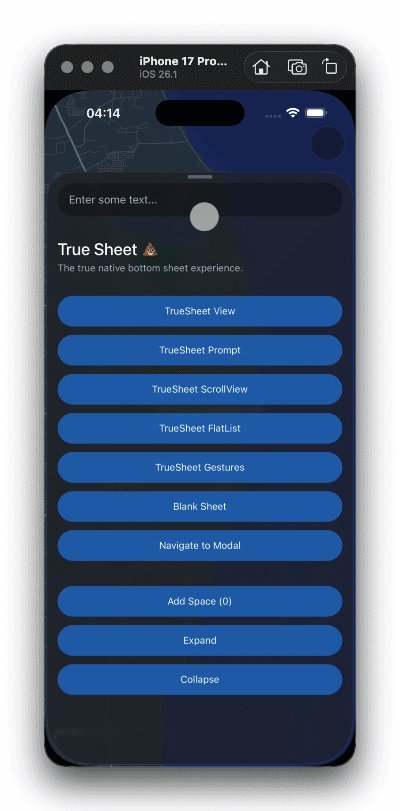
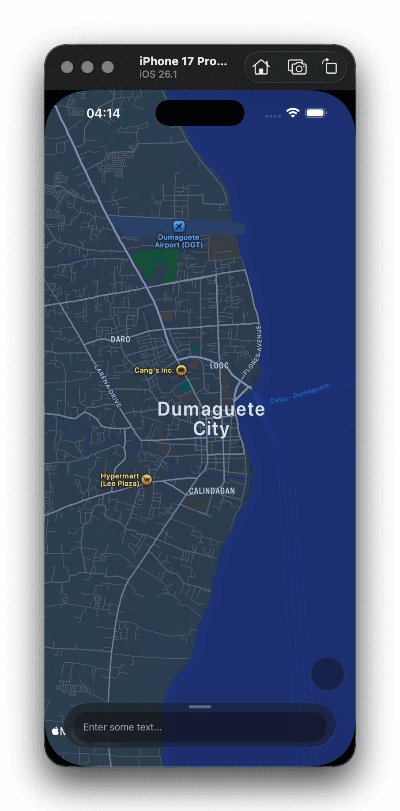
One of the most common use cases for a Bottom Sheet is to present it while still allowing users to interact with background components, such as in a Maps app.
In this guide, you can configure TrueSheet to achieve this exact functionality.

How?
You can easily disable the dimmed background of the sheet by setting dimmed to false.
export const App = () => {
return (
<TrueSheet
detents={['auto', 0.69, 1]}
dimmed={false}
>
<View />
</TrueSheet>
)
}
Dimmed by Detent Index
To further customize the dimming behavior, dimmedDetentIndex is also available. Set the detent index at which you want the sheet to start dimming.
export const App = () => {
return (
<TrueSheet
detents={['auto', 0.69, 1]}
dimmedDetentIndex={1} // Dim will start at 69% ✅
>
<View />
</TrueSheet>
)
}
dimmedDetentIndex is ignored if dimmed is set to false.
Customizing Dimming Alpha
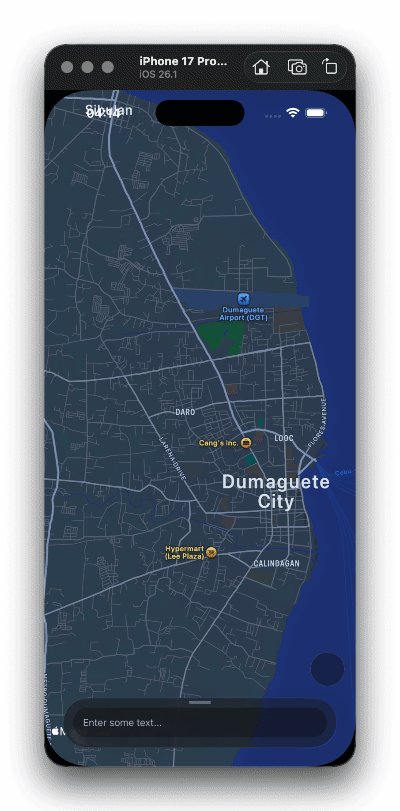
You can dynamically control the dimming opacity based on the sheet's position using ReanimatedTrueSheet with animatedPosition.
Learn more about Reanimated integration in the Reanimated guide.
import { ReanimatedTrueSheet, ReanimatedTrueSheetProvider, useReanimatedTrueSheet } from '@lodev09/react-native-true-sheet/reanimated'
import Animated, { useAnimatedStyle } from 'react-native-reanimated'
import { StyleSheet } from 'react-native'
export const App = () => {
return (
<ReanimatedTrueSheetProvider>
<View style={styles.container}>
<CustomBackdrop />
<Sheet />
</View>
</ReanimatedTrueSheetProvider>
)
}
const CustomBackdrop = () => {
const { animatedPosition } = useReanimatedTrueSheet()
const backdropStyle = useAnimatedStyle(() => ({
opacity: animatedPosition.value * 0.5, // Adjust multiplier for desired alpha
}))
return <Animated.View style={[StyleSheet.absoluteFill, styles.backdrop, backdropStyle]} />
}
const Sheet = () => {
return (
<ReanimatedTrueSheet
detents={[0.25, 0.5, 1]}
dimmed={false}
>
<View />
</ReanimatedTrueSheet>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
backdrop: {
backgroundColor: 'black',
},
})
This allows you to create custom dimming effects that respond to the sheet's movement in real-time.